HTML: Listas
En el siguiente vídeo se explican los diferentes tipos de listas que existen en HTML (ul, ol, dl) y la creación de listas anidadas.
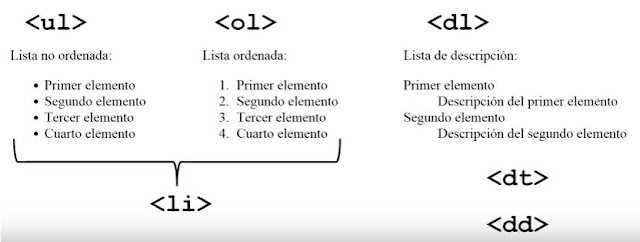
El lenguaje HTML, ya sea la versión HTML4 o la versión HTML5, posee tres tipos de listas: listas no ordenadas, las listas ordenadas y las listas de descripción.
Cada una de estas listas se crea con una etiqueta específica de HTML:
- <ul> para la lista no ordenada,
- <ol> para la lista ordenada
- <dl> para la lista de descripción.
Los elementos de las listas se definen de la siguiente forma:
- <li> para la lista no ordenada y la lista ordenada
- <dt> y <dd> para la lista de descripción.
Lista NO ORDENADA = ul
<ul> es el acrónimo de unordered list, lista no ordenada.En una lista no ordenada, el orden de aparición de los elementos no es importante.
Cada elemento de la lista se define con <li>, que es el acrónimo de list item.
Los elementos de la lista se indican con símbolos, como círculos, cuadrados o rombos.
Ejemplo del HTML de una lista no ordenada:
<ul>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
El estilo de una lista se puede cambiar, para que en vez de un círculo relleno, un disco, sea el contorno del círculo o un rectángulo el elemento marcador.
Antiguamente existía el atributo <type> en HTML que permitía cambiar el estilo de una lista no ordenada. Pero ese atributo ahora está obsoleto y no se debe de usar. En su lugar se debe emplear CSS.
Lista ORDENADA = ol
<ol> es el acrónimo de ordered list, lista ordenada.En una lista ordenada, el orden de aparición de los elementos es importante.
Cada elemento de la lista se define con <li>, que es el acrónimo de list item.
Los elementos de la lista se indican con números o letras.
Ejemplo del HTML de una lista ordenada:
<ol>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
Atributos de una lista ordenada <ol></ol>
Una lista ordenada puede hacer uso de los siguientes atributos que modifican su comportamiento, en HTML4 y HTML5 se puede emplear:- el atributo start , que permite indicar el valor inicial en el que debe comenzar la lista.
- type, que permite indicar el tipo de numeración, como por ejemplo letras o números romanos: a,b,c,d, ... i, ii, iii, iv,...
En HTML5 se ha añadido el atributo booleano reversed, que permite indicar que la numeración debe ser descendente.
En el siguiente ejemplo se muestran cinco listas ordenadas.
En la primera lista simplemente se ha empleado la etiqueta <ol> para definir la lista ordenada.
En las otras cuatro listas, se ha empleado el atributo type para modificar la numeración de las listas: letras mayúsculas, letras minúsculas, números romanos en mayúsculas y números romanos en minúsculas.
 En el siguiente ejemplo se muestra el uso del atributo reversed para invertir el orden de numeración de las listas. El atributo reversed es un atributo booleano, lo que significa que sólo puede tomar un valor que es el mismo nombre del atributo. En este ejemplo se muestra el efecto del atributo reversed combinado con el atributo type.
En el siguiente ejemplo se muestra el uso del atributo reversed para invertir el orden de numeración de las listas. El atributo reversed es un atributo booleano, lo que significa que sólo puede tomar un valor que es el mismo nombre del atributo. En este ejemplo se muestra el efecto del atributo reversed combinado con el atributo type.Lista de descipción <dl>
<dl> es el acrónimo de description list, lista de descripción,Se compone de términos <dt>. Cada término puede poseer cero o más descripciones.
Cada descripción de un término se define con <dd>.
Los elementos se indican con un aumento del margen izquierdo, de la sangría izquierda.
La lista de descripción se emplea normalmente para definir un glosario o un diccionario.
En el siguiente ejemplo, este código genera la lista que se muestra a la derecha. Podemos apreciar como las definiciones de cada término poseen una sangría o margen izquierdo.
En una lista de descripción, un término puede tener cero o varias descripciones.
Listas anidadas
 Por último, en HTML también se pueden crear listas anidadas que son una lista dentro de otra, y se pueden combinar de cualquier forma. La lista que está dentro de otra se llama sublista.
Por último, en HTML también se pueden crear listas anidadas que son una lista dentro de otra, y se pueden combinar de cualquier forma. La lista que está dentro de otra se llama sublista.En el siguiente ejemplo, este código genera la lista que se muestra en la parte superior de la imagen. Esta lista posee tres niveles de anidamiento y está formada por tres listas no ordenadas. En el primer nivel se emplea como símbolo un disco, en el segundo un círculo y en el tercero un cuadrado sólido.
Y en este último ejemplo, se ha anidado una lista ordenada dentro de una lista no ordenada. A la derecha se muestra el resultado.